HTML5
Hyper Text Markup Language,超文本标记语言。
描述(标记)性质,就是说一个元素在网页上显示,有其特有的属性,需要说明,比如位置、字体颜色、背景色、图案字体大小等。
工作原理
静态网页
输入URL;
DNS查询对应IP;
与对应主机Web服务器建立连接,通过HTTP/HTTPS请求指定目录下的文件;
Web服务器收到请求,在其管理目录下查找对应文件(例如HTML文件),打开HTML文件,发送请求的响应;
客户端接收到响应,接受下载HTML代码,由浏览器解析代码 ,显示网页。
graph LR
A[客户端] --"1"--> B[URL]
B --"2 DNS解析"--> C[IP]
C --"3"--> A
A =="4 发送请求"==> D[Web服务器]
D =="5 查找静态页面文件"==> D
D =="6 发送响应"==> A
动态网页
输入URL;
DNS查询对应IP;
与对应主机Web服务器建立连接,通过HTTP/HTTPS请求指定目录下的文件;
Web服务器收到请求,在其管理目录下查找对应文件(例如PHP文件),发送给应用服务器;
应用服务器接受打开动态页面,解释成相应的静态代码,发送给Web服务器,web服务器再发送给客户端;
客户端接收到响应,接受下载HTML代码,由浏览器解析代码 ,显示网页。
graph LR
A[客户端] --"1"--> B[URL]
B --"2 DNS解析"--> C[IP]
C --"3"--> A
A =="4 发送请求"==> D[Web服务器]
D =="5 查找动态页面文件"==> D
D =="6 发送动态页面"==> E[应用服务器]
E =="7 解释为静态页面"==> E
E =="8 交还静态页面"==> D
D =="9 发送响应"==> A
网页结构
HTML 被解析为DOM树,放在HTML里看就像用广义表表示的树一样。因此各个标签之间的前后顺序并不重要,重要的是他们的嵌套关系。
基本骨架
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE html > <html lang ="zh" > <head > <meta charset ="UTF-8" /> <title > 标题 </title > </head > <body > 正文 </body > </html >
<!DOCTYPE html>:样本代码,声明为HTML5<!--这是一个注释-->:注释语法<html lang="zh">:根标签,声明页面内容默认语言<head>:头部标签,就像各个文件格式的文件一样,文件头一般存放文档的各种属性和信息,包括文档标题、样式表位置、元信息、引用的脚本等<title>:文档标题,可用于浏览器标签的名字、收藏时链接的默认名称<body>:主体标签,包含文档显示所需的所有内容
出于性能考虑,多在 </body> 标签前,页面底部加载 Javascript 文件。
页面标题和分级标题是重要的内容,搜索引擎很依赖它们进行内容判断和网页排名。
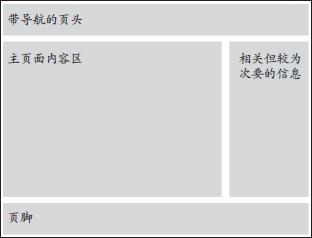
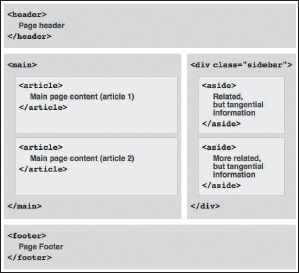
普通页面构成
顶部的主导航、中部左侧的主要内容、中部右侧的附注栏、底部的页脚。
页眉
header 里面不一定需要包含 nav 元素。
不过对于重要导航 来说,把它放在 nav 里能够帮助无障碍阅读器识别页面主导航,提高访问体验。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <body > <header role ="banner" > <nav role ="navigation" > <ul > <li > <a href ="#步骤" > 步骤</a > </li > <li > <a href ="#程序" > 程序</a > </li > <li > <a href ="#拓展" > 拓展</a > </li > </ul > </nav > </header > ...... </body >
一般导航链接的无序列表,但是对于面包屑导航 ,需要使用有序列表。
其他部分
main 元素在一个界面只使用一次,role="main" 能够帮助屏幕阅读器定位页面的主要区域。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <body > <main role ="main" > <article > <h1 > 网易云音乐网页端提取LRC歌词</h1 > <h2 > 步骤</h2 > <h2 > 程序</h2 > <h2 > 拓展</h2 > </article > </main > <aside role ="complementary" > </aside > <footer role ="contentinfo" > </footer > </body >
定义区块
section 标签定义一组主题相似的区块,它与 article 不同的是,article 是自包含的容器, section 在组织性和结构性上更强。
通用容器
div:块级元素的无语义容器
span:短语内容的无语义容器
网页内容
文本与段落
1 2 3 4 5 6 7 8 9 10 11 12 13 <br > <p > 段落</p > <p align ="left/center/right" > 段落</p >
文本属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <font size ="" > 文本</font > <acronym title ="ZYC" > ZZZ<br > </acronym > <abbr title="ZZZ">ZYC<br</abbr> <ul > <h1 > 标题</h1 > <li > 内容</li > <li > 内容</li > <li > 内容</li > </ul > <ol start = "0" > <h1 > 标题</h1 > <li > 第0号内容</li > <li > 第1号内容</li > <li > 第2号内容</li > </ol > <dl > <h1 > 这是一个定义列表</h1 > <dt > Title1</dt > <dd > Define of title1</dd > <dt > Title2</dt > <dd > Define of title2</dd > </dl >
一般每行在35字左右。
<br>类似于Windows里的\r\n,*nix里的\n,\r表示回到光标本行行首(return),\n表示光标下移一格(Line Feed)。
样例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 <!DOCTYPE html > <head > <title > QCF's first webpage</title > </head > <body > Hello World! <br > 略略略<br > <p > 这是一个段落<br > 但是我不喜欢<br > 因为太麻烦了<br > </p > 略略略<br > <p > 这一段用来测试空格<br > 这里有5个 空格<br > 它显示了几个空格呀?<br > 这里有5个 空格<br > 它又显示了几个呢?<br > </p > 略略略<br > <p align ="center" > 这一段用来测试中央对齐<br > </p > <p align ="right" > 这一段用来测试右对齐<br > </p > <p align ="left" > 这一段用来测试左对齐<br > </p > 略略略<br > <p > <font size ='2' > 这一段是大小为2的小字<br > </font > </p > <p > <font size ='6' > 这一段是大小为6的中字<br > </font > </p > <p > <font size ='10' > 这一段是大小为10的大字<br > </font > </p > <p > <acronym title ="ZYC" > ZZZ<br > </acronym > <abbr title="ZZZ">ZYC<br</abbr> </p > 略略略<br > <p > <ol start = '0' > <h1 > 这是一个有序列表</h1 > <li > Coffee</li > <li > Tea</li > <li > Milk</li > </ol > <ul > <h1 > 这是一个无序列表</h1 > <li > Coffee</li > <li > Tea</li > <li > Milk</li > </ul > <dl > <h1 > 这是一个定义列表</h1 > <dt > Title1</dt > <dd > Define of title1</dd > <dt > Title2</dt > <dd > Define of title2</dd > </dl > </p > 略略略<br > </body > </html >
图片
介绍
位图
BMP:Windows平台,无失真,不能压缩;
JPEG:平台无关,多级别压缩;
GIF:更小(颜色数量少),支持多图像图片、透明度、压缩等;
PNG:平台无关,以任何颜色深度储存,压缩不失真,支持透明背景;
矢量图
CDR、AI、SWF、SVG、WMF、EMF、EPS、DXF......
分辨率
PPI (Pixels Per Inch)
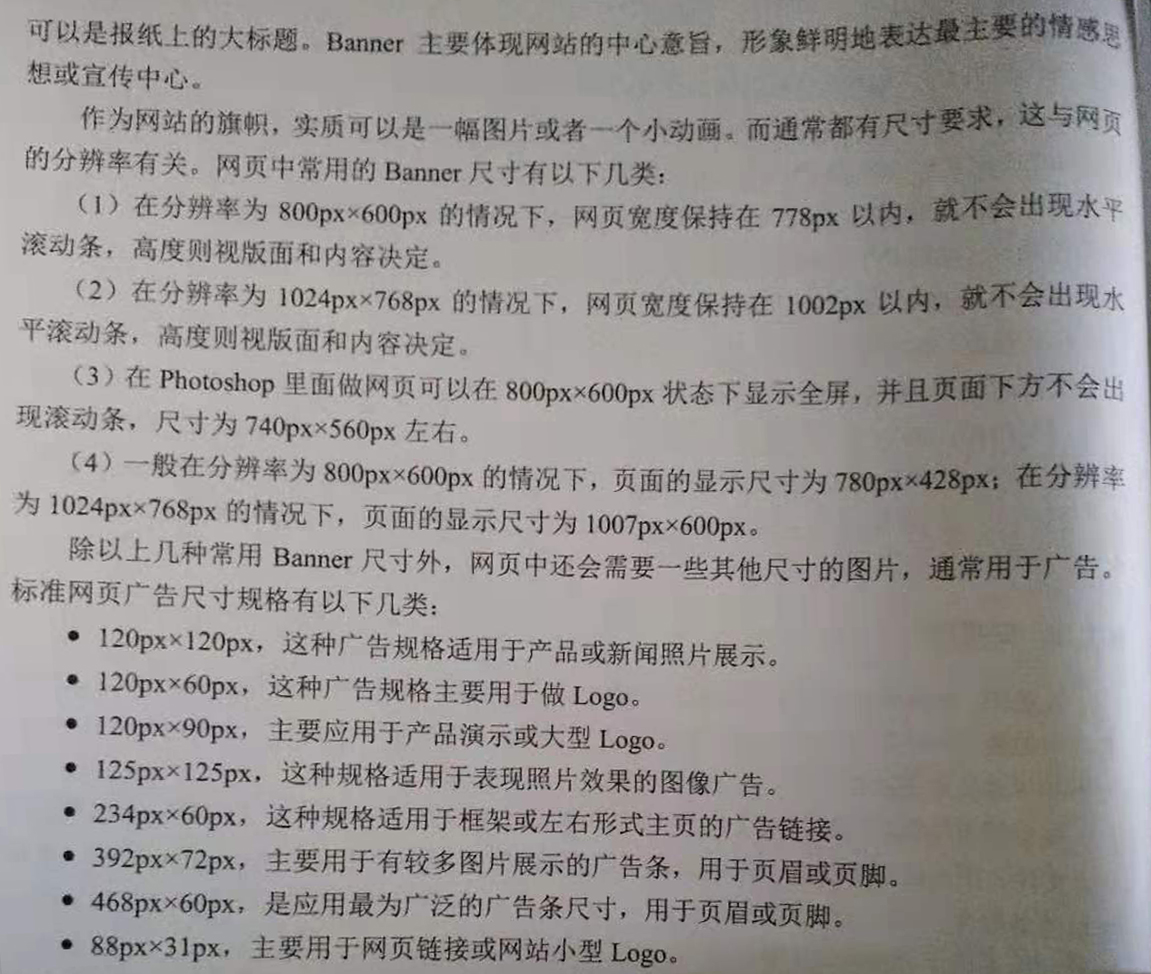
Banner
banners
图像的插入
1 2 3 4 5 6 <img src ="" alt ="" > <img src ="" alt ="" weight ="" height ="" >
图像属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <p align ="left/center/right" > <img src ="" alt ="" width ="" height ="" > </p > <img src ="" alt ="" weight ="" height ="" ; align ="" > 文字<img src ="" alt ="" > <p style ="line-height:80px" > 文字</p > <img src ="./地铁站都比你努力.jpg" alt ="GitHub" border =5px > <br > <hr width =80% size ="3" color ="grey" align ="left" > <br >
图片与文字的对齐:
absmiddleabsbottombaselinebottomleftmiddlerightnotsettexttoptop
样例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!DOCTYPE html > <html lang ="en" xmlns ="http://www.w3.org/1999/xhtml" > <head > <meta charset ="utf-8" /> <title > QCF's first webpage(Pictures)</title > </head > <body background ="" > 略略略<br > <p > <img src ="./黑银.png" alt ="黑之契约者——黑银" width ="1000" > </p > 略略略<br > <p align ="center" > <img src ="./地铁站都比你努力.jpg" alt ="GitHub" width ="500" > </p > 略略略<br > <p > <img src ="./黑银.png" alt ="黑之契约者——黑银" ; align ="top" > <font size ="10" > (顶部对齐)黑之契约者</font > </p > 略略略<br > <img src ="./地铁站都比你努力.jpg" alt ="GitHub" border =5px > <br > 略略略<br > <hr width =80% size ="3" color ="grey" > <br > 略略略<br > </body > </html >
链接
文字链接
图片链接
1 2 3 <a herf ="" > <img src ="" alt ="" > </a >
邮箱链接
1 2 <a href ="mailto:xiaobuyi132@outlook.com" > 我的邮箱<br > </a >
同界面跳转
1 2 3 4 5 6 7 <h1 > <a name ="top" > 同界面实现跳转</a > </h1 > <ul > <li > <a herf ="#1" > 第一章</a > </li > </ul > <h3 > <a name ="1" > 第一章</a > </h3 > <h3 > <a name ="#top" > 回到顶端</a > </h3 >
链接美化
样例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <!DOCTYPE html > <html lang ="en" xmlns ="http://www.w3.org/1999/xhtml" > <head > <meta charset ="utf-8" /> <title > QCF's first webpage(links)</title > </head > <body background ="./黑银.png" > <h1 > 页面A</h1 > <a href ="./PicIncludedWebpage.html" > 图片练习网页<br > </a > 略略略<br > <a href ="./WordsIncludedWebpage.html" > <img src ="./黑银.png" alt ="黑银" border =0 > </a > 略略略<br > <a href ="mailto:xiaobuyi132@outlook.com" > 我的邮箱<br > </a > <h1 > <a name ="top" > 同界面实现跳转</a > </h1 > <ul > <li > <a herf ="#1" > 第一章<br > </a > </li > <li > <a href ="#2" > 第二章<br > </a > </li > </ul > <h3 > <a name ="1" > 第一章<br > </a > </h3 > <h3 > <a href ="#top" > 回到顶端<br > </a > </h3 > <h3 > <a name ="2" > 第二章<br > </a > </h3 > <h3 > <a href ="#top" > 回到顶端<br > </a > </h3 > </body > </html >